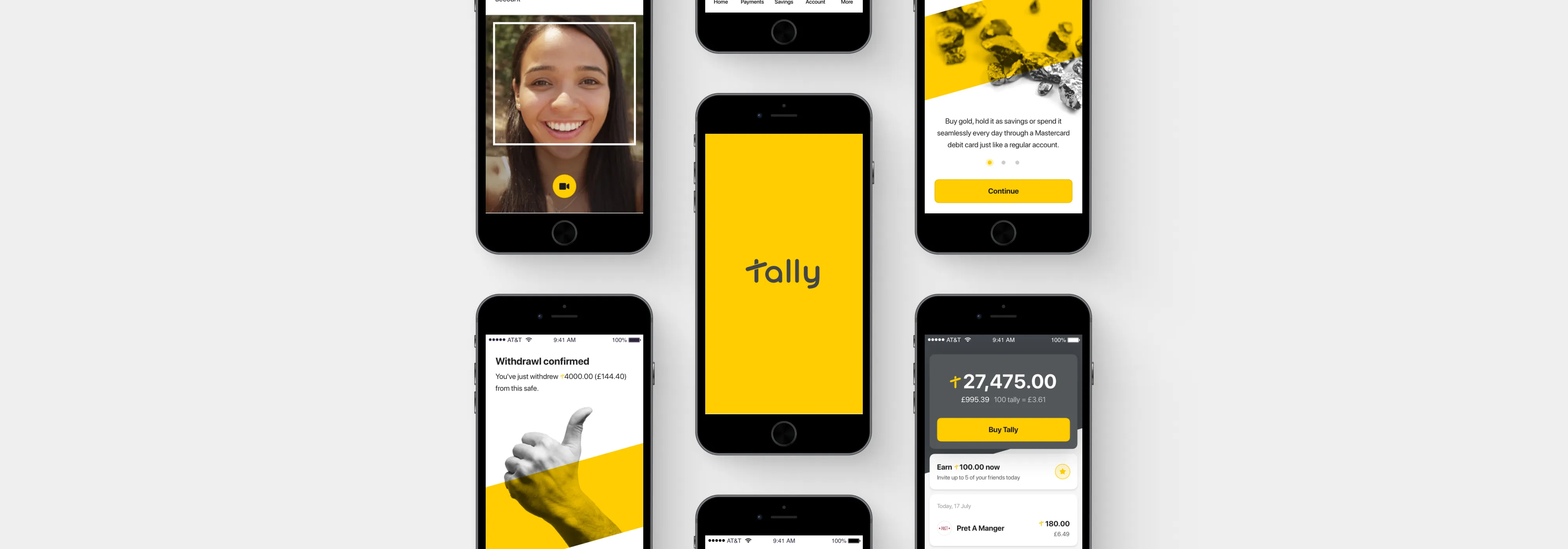
Tally Money
App design and visual design refresh — 300% user-base boost
Highlights
Project Details
Tally Money is a challenger bank with a unique proposition, offering their own digital currency backed by physical gold as if run by Midas himself. Since launch their app had struggled with low sign-up rates, and user testing showed that the sign-up journey struggled with bugs and inconsistent UX patterns with a large amount of people dropping off during identity verification. Tally had already started addressing this with a project to replace their verification back-end, but wanted to tackle the front-end also.
I redesigned the entire Tally Money app experience, including a new visual direction that complimented their existing brand materials, bringing Tally’s look & feel up to that of their competitors (i’m looking at you Monzo, Starling and Revolut). The new app launched in Jan 2020, in step with a bonus program for new accounts. Within 2 months, Tally Money had an extra 4,500 users — an increase of 300%.
Roles
UI / UX / Prototyping / Branding
Year
2019
Industry
Banking, Fintech
Interactive prototype — give it a click
Research & analysis
Before coming onboard, some initial user testing had been carried out with early adopters of the app. Taking a look at the information collected, a few pain points were apparent:
Inconsistent UX behaviours were causing headaches
”The screens jump around a bit... lots of different layouts. [Inputs] seem to change location for no reason”
Bugs stopped people from signing up, even when they wanted to
“I was trying to sign-up but I didn’t receive a verification email”
The visual design was dark & dated
“Struggling to read bits of it, red text I can’t really see. Everything is quite dark.”
Lack of signposting confused users
“How long does it take to open an account? I got a bit lost when I had to jump around between [the app] and my email”
Wireframes were in progress to address the issues with verification, but they were incomplete and didn’t take into account the lack of signposting or the inconsistency of the UI. The visual design piece had only just begun, but the senior stakeholders were adamant that any new look & feel should be in keeping with the existing brand materials.
On the development side, one thing we had to keep in mind was that resource was limited. The project had only a single developer, and so Supernova.io (then a beta design-to-development solution to generate production-ready React code) was chosen to speed up delivery times, but it was an unknown variable.

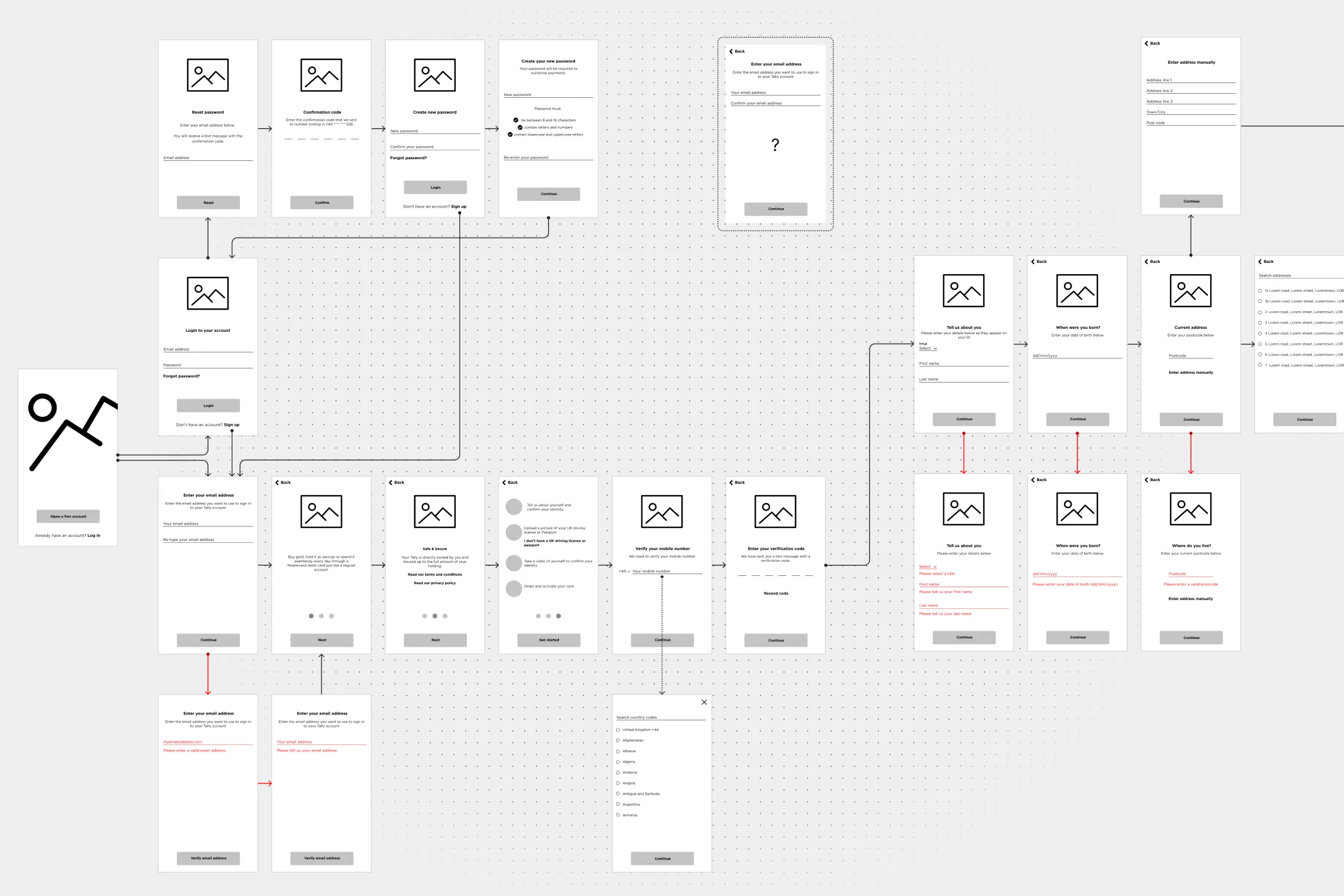
User flows auditing — identifying dead-ends and missing journeys

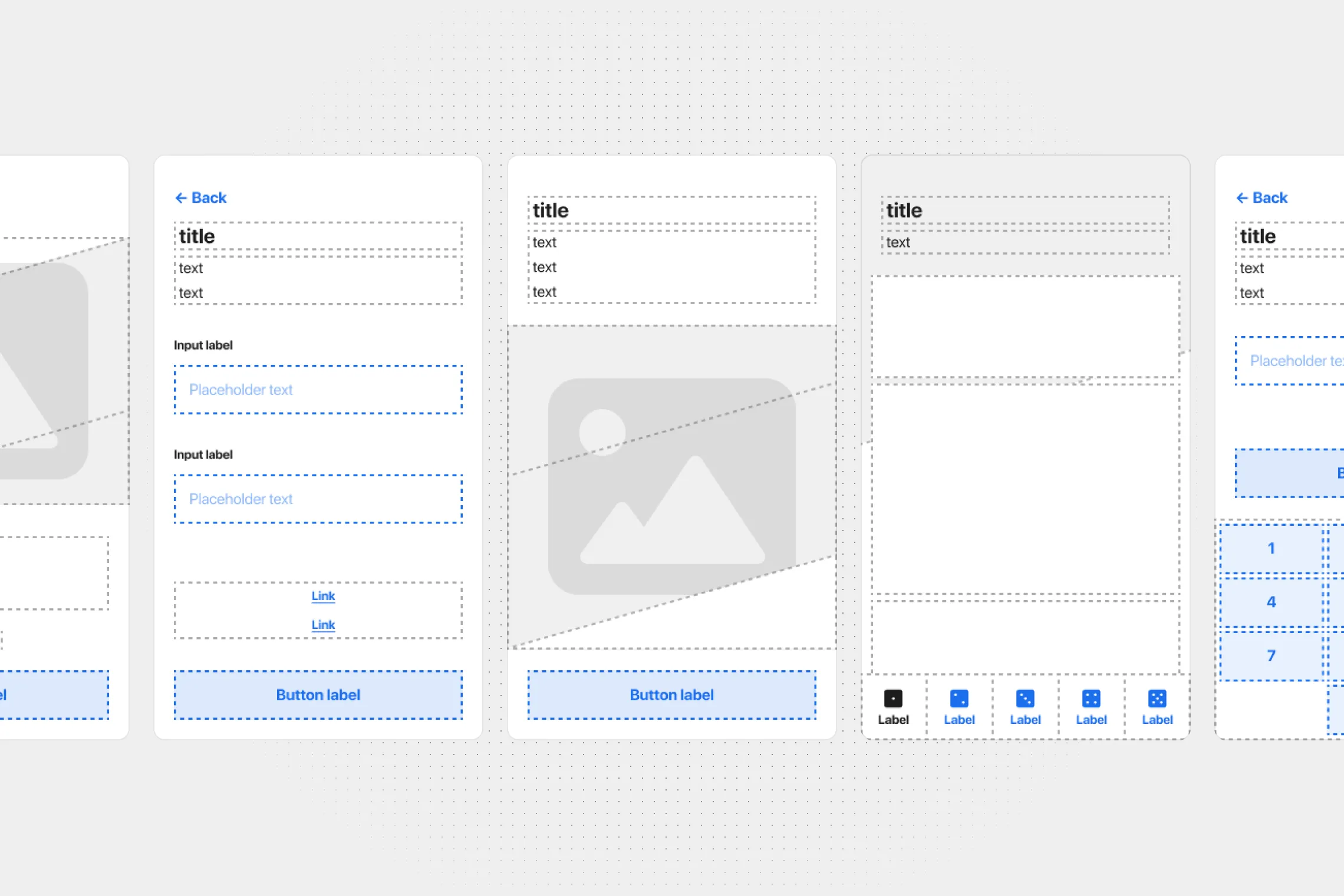
Layouts — a necessary tool for rapid iteration & development

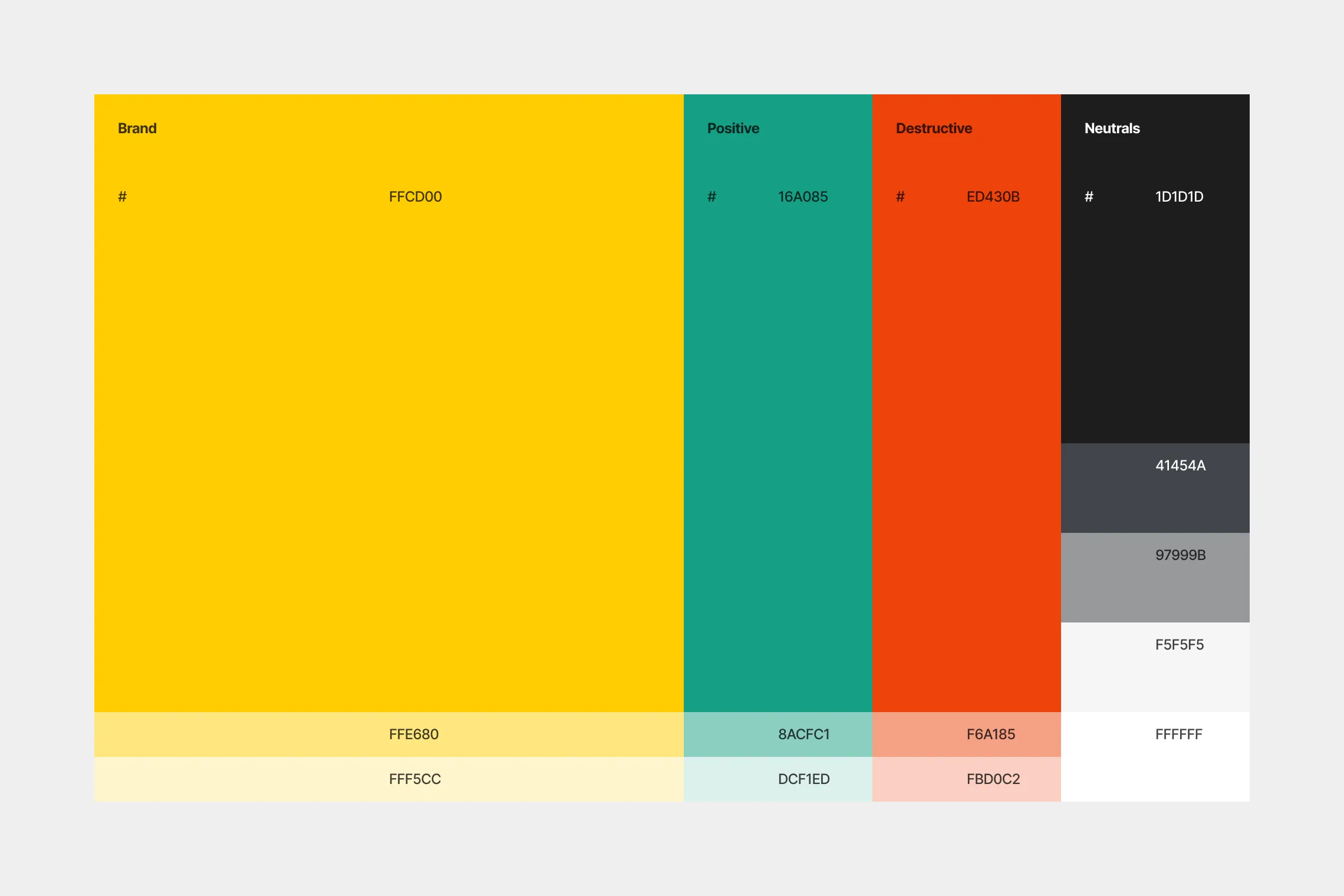
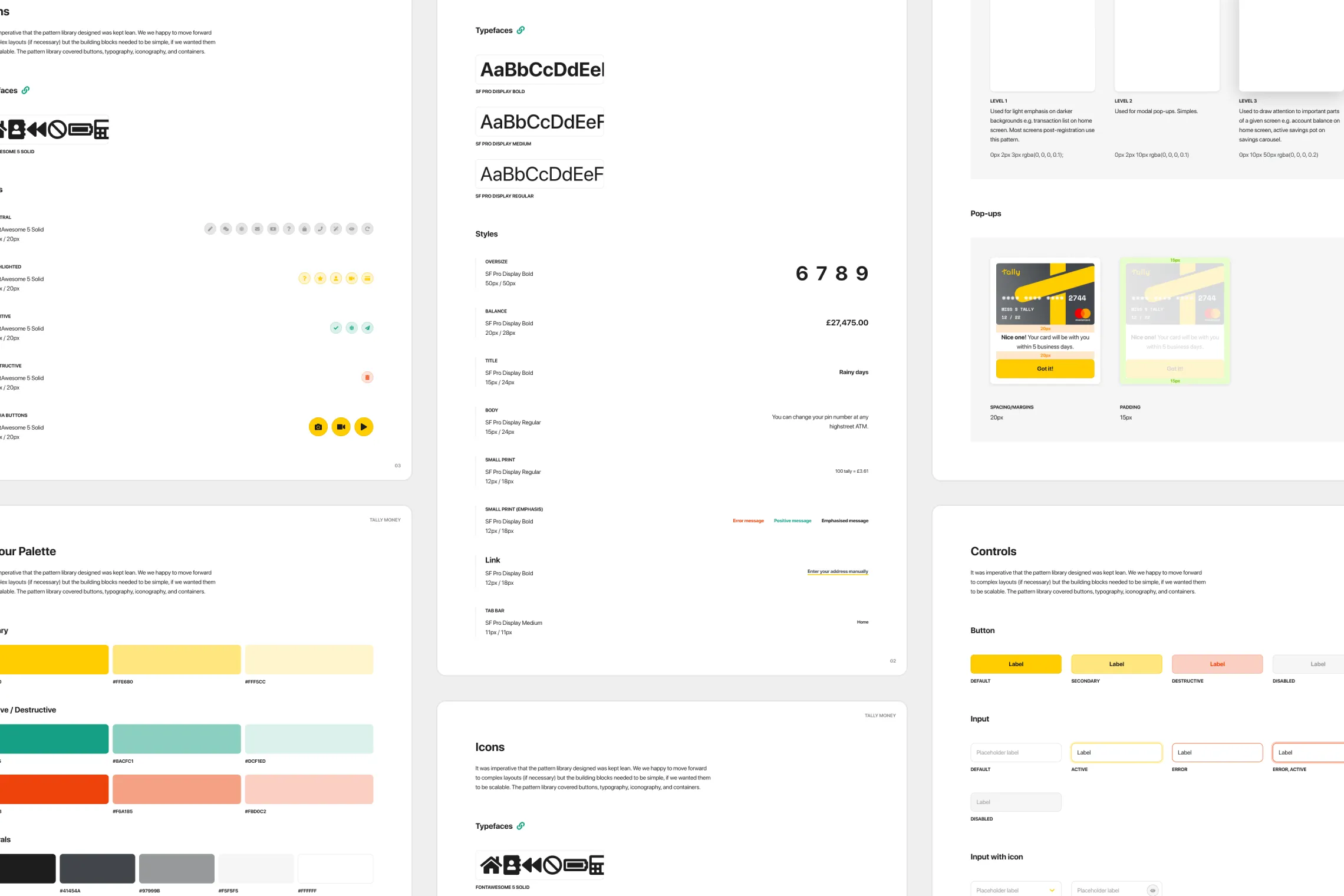
Palette — standardised and expanded, providing a digital friendly guideline for future projects

Graphic device examples

Pattern library & guidelines
Outcomes
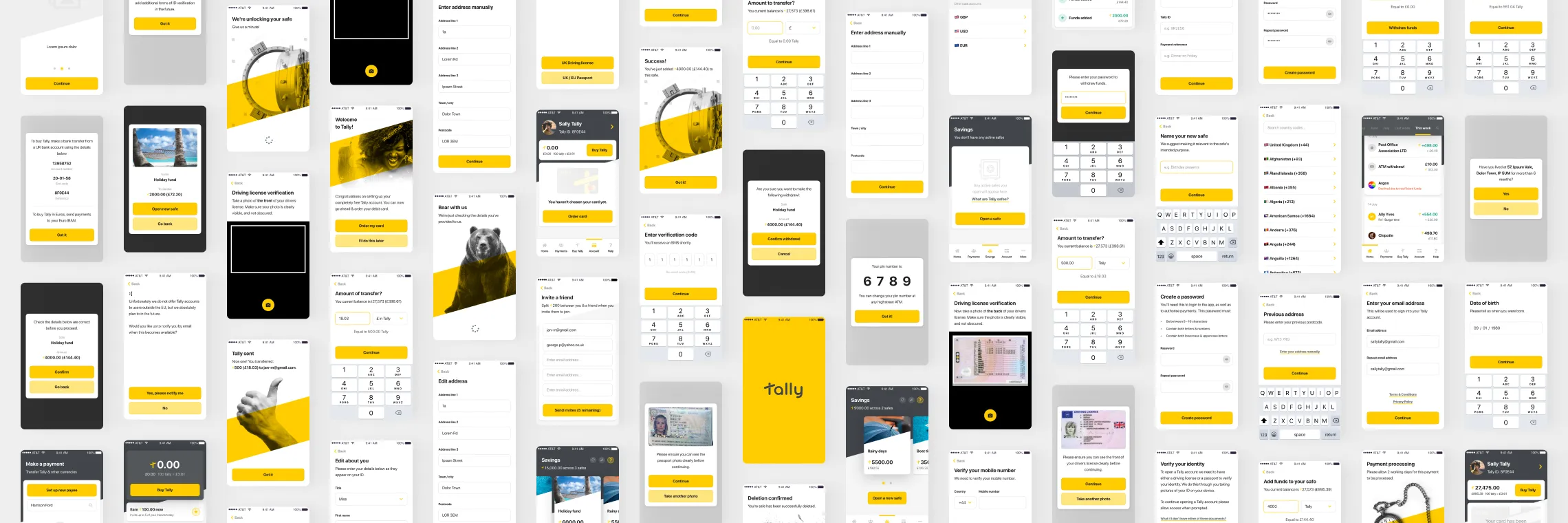
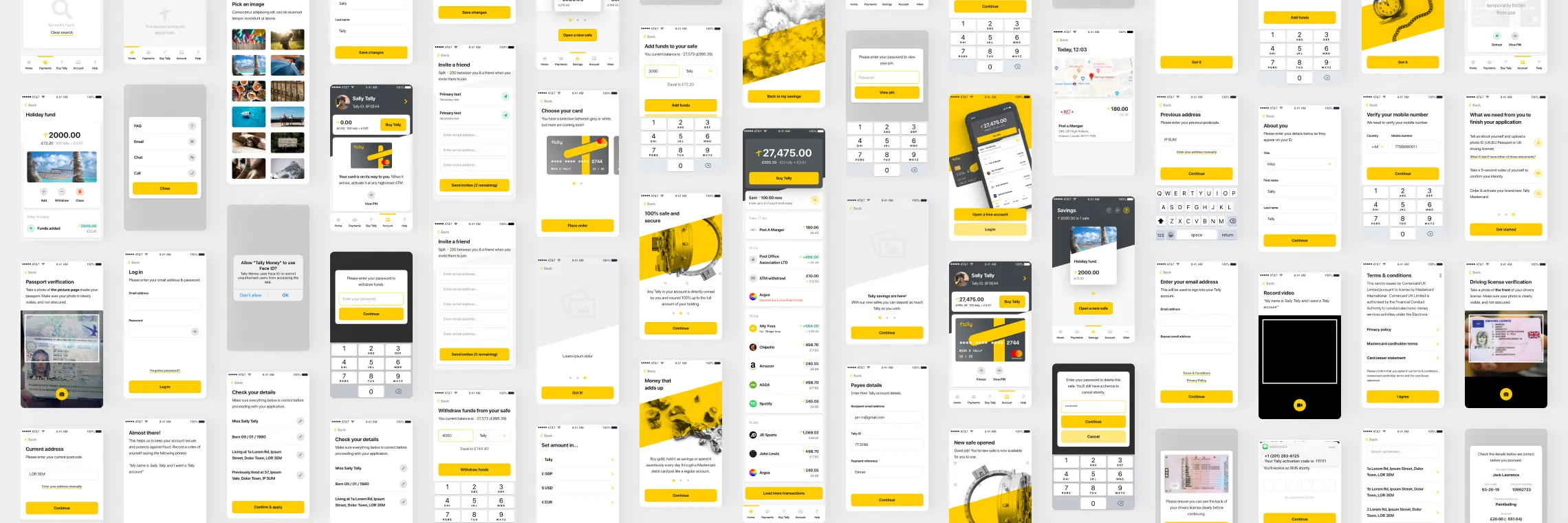
97 screens were designed & delivered for the app re-release. An additional 30+, possible through efficient use of templating and a concise pattern library, were produced for ‘Savings pots’ — Tally’s next in-development feature, and a nice-to-have in the project brief. The new app experience was launch in January 2020 alongside a bonus program for new sign-ups, and resulted in over 4,500 new users successfully registered — a jump of over 300% from Tally’s initial user base of 1,500 users.
As a result of this project, Tally are now in a great position to quickly jumpstart new projects & features using the patterns, templates and visual design language available to them in their newly designed toolkit, all for their growing user base.


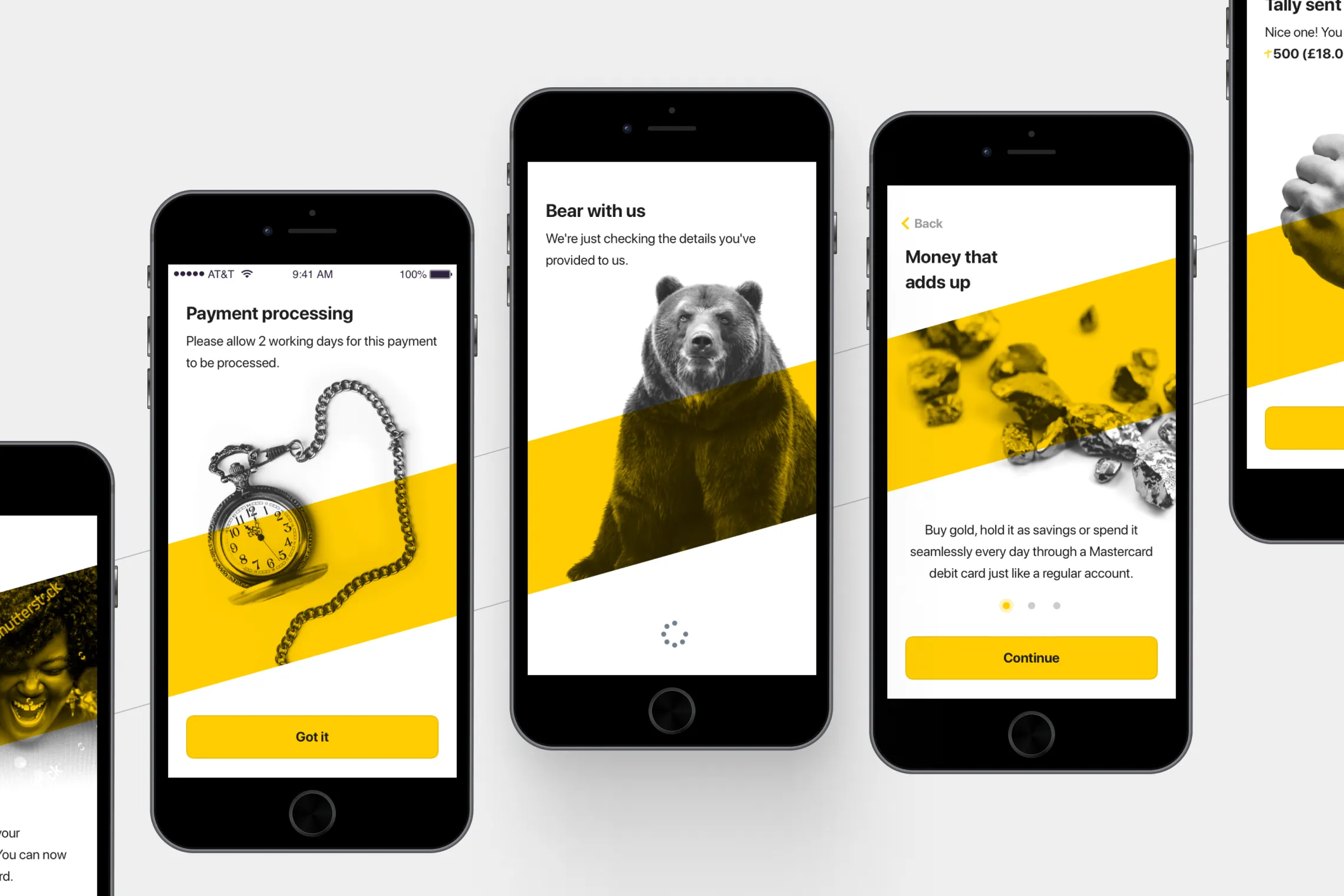
Screens — over 130 in total

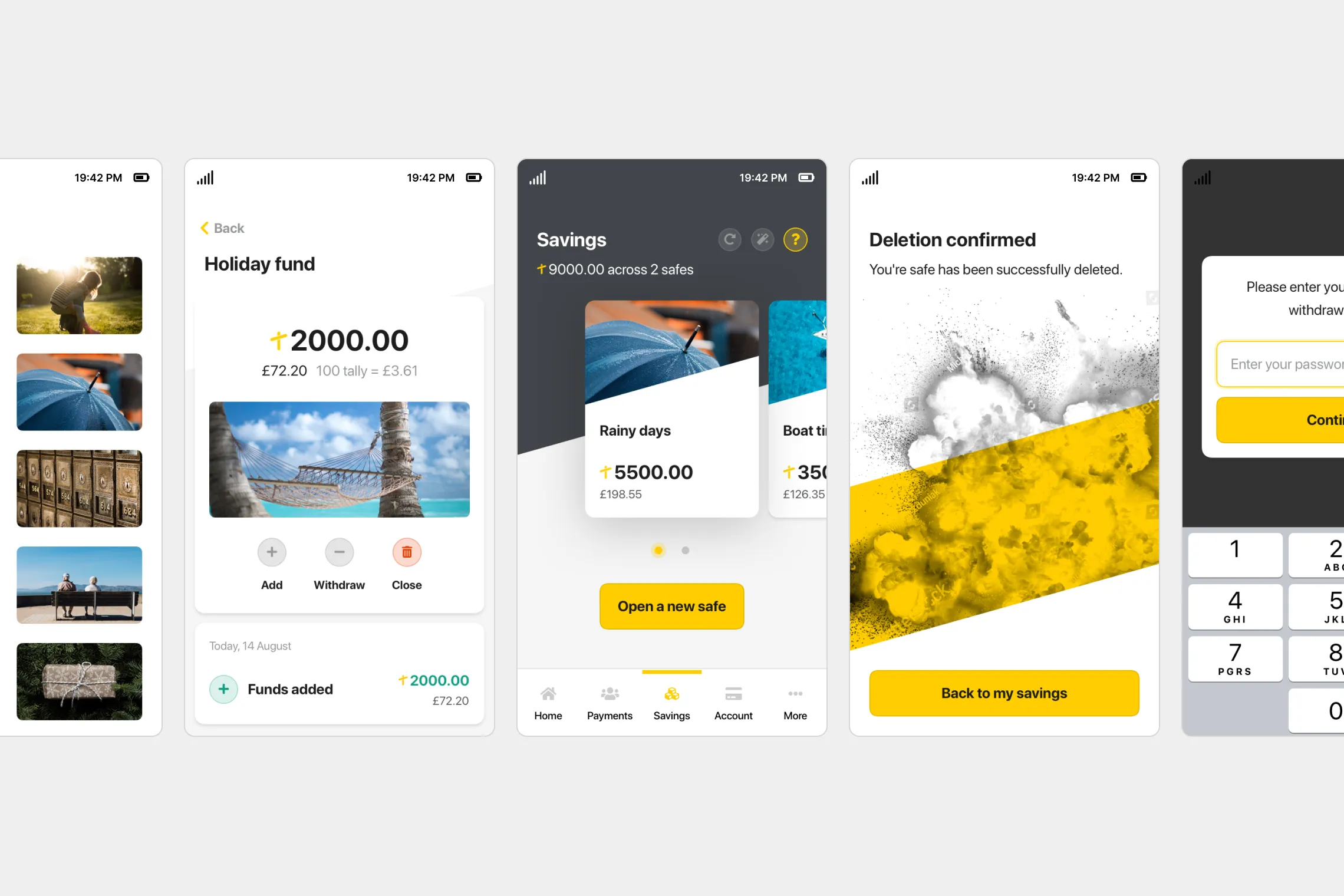
Concept screens for ‘Savings pots’ feature

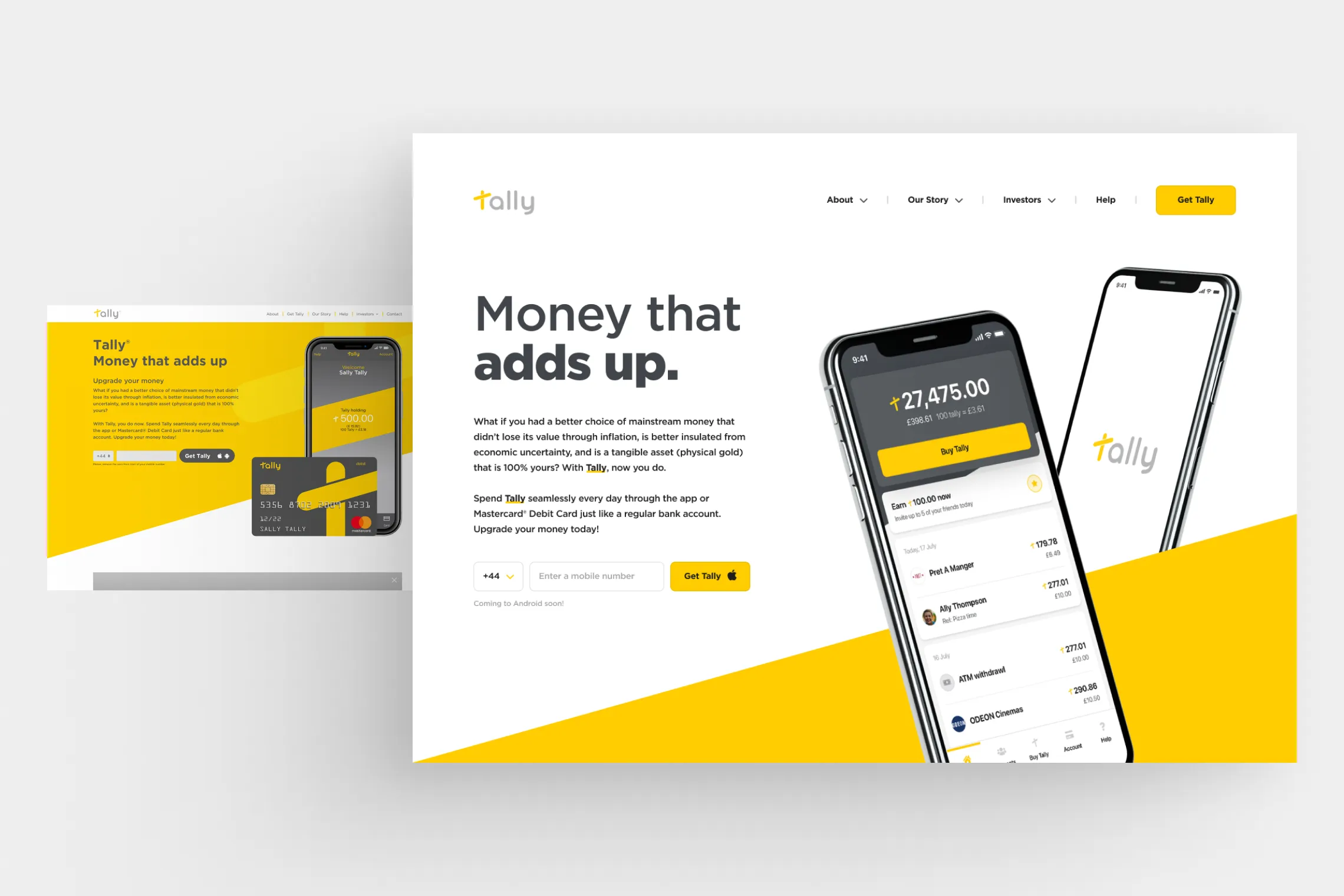
Landing page concept with the updated visual design applied (Left: existing Tally Money website for comparison)
Learnings
Fewer, more flexible patterns are a-OK
Larger design system projects often require context-specific components with high degrees of complexity. For smaller projects with quick turnaround times, look to fewer, more flexible patterns to allow you to move quickly and reduce dev time.
Budget for untested development solutions
The team’s use of an in-beta software solution cost months of extra development time, which could’ve been spent on delivering other projects. There’s no issue with using these sorts of solutions, as long as appropriate testing and scoping is done up front.
Involve stakeholders in the fun
Don’t be afraid of your senior leadership teams. Involve them in workshops and show off your more left-field ideas. They might not always land, but stakeholders can and should be some of your most valued collaborators